Today, 21/02/2024, I will be opening a live event called Developer Program Leaders: Main Challenges in Developer Relations. Here’s the writeup of what I will be covering in 10 minutes:
What is Developer Advocacy?
According to the The Developer Advocacy Handbook written in 2009, here’s what a Developer Evangelist/Advocate does:
A developer evangelist is a spokesperson, mediator and translator between a company and its technical staff. Every day millions of dollars are wasted in companies because non-tech people and tech people either don’t communicate at all or completely miss each other’s points.
In other words: developer relations are as much an internal job in your company as it is an external role, being a contact person and representing your company.

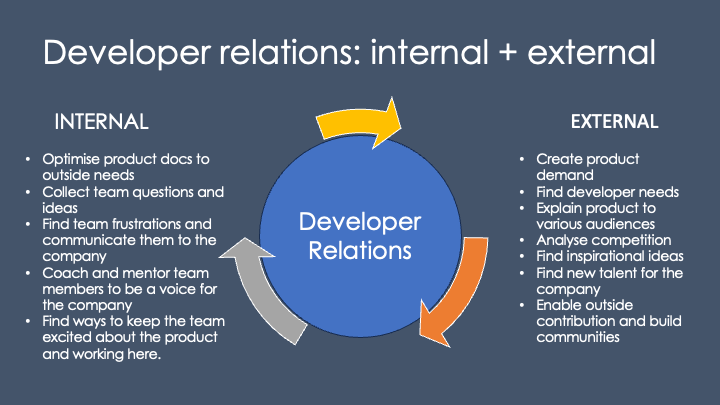
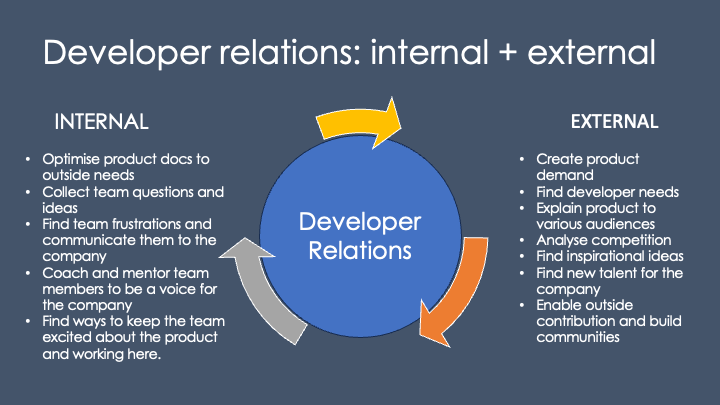
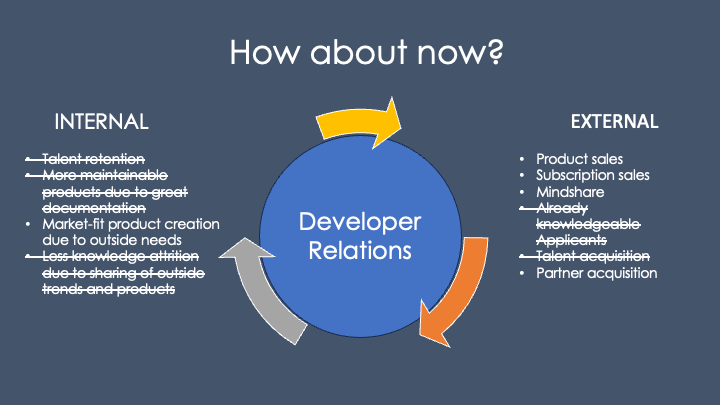
Developer Advocacy internal tasks
The main tasks of a developer advocate inside your company are:
- Optimise product docs to outside needs – find out what’s missing and write it/record videos/write demos.
- Collect team questions and ideas – what do your developers need? What are they missing out on?
- Find team frustrations and communicate them to the company – how can you convince management to improve processes and infrastructure to make the life of developers easier?
- Coach and mentor team members to be a voice for the company – your job is to empower developers to speak on their behalf, not be on stage instead of them.
- Find ways to keep the team excited about the product and working here – people should be able to concentrate on their work, not feel like they are missing out.
Developer Advocacy external tasks
This is the more common part of the role as it is much more visible. It’s also the dangerous one as it could mean you drift into marketing/sales territory and away from the people you should represent. In any case, the main tasks are:
- Create product demand – explain your products in a technical manner, give access to sources and additional functionality to get developers to influence others to use your products.
- Find developer needs – what do developers expect of your company? Documentation? Beta access? Open source access? Free developer accounts?
- Explain product to various audiences – translate according to needs and wants.
- Analyse competition – what’s brewing and how can it affect your company?
- Find inspirational ideas – share great stuff with your company and your developers.
- Find new talent for the company – getting people through the door is time consuming and expensive. A personal approach can avoid that.
- Enable outside contribution and build communities – get people to not only use your products but become part of it.
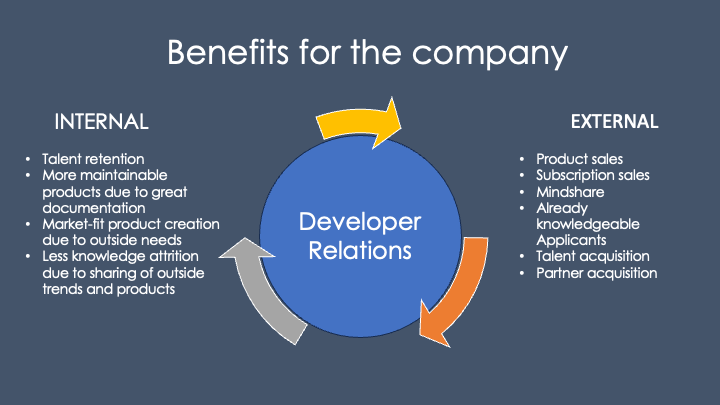
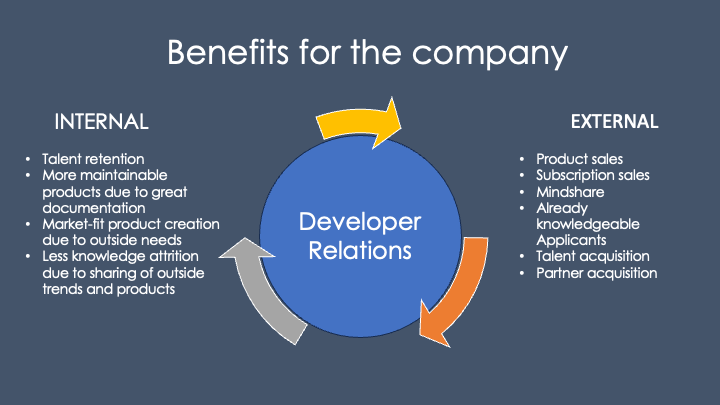
What is in it for the company?

Here comes the big one. Developer Relations always has to find reasons to validate its existence in a company and – when done badly – can feel like a “boutique department” that doesn’t really bring much to the table. The benefits of having good Developer Relations people are tangible, though:
Internally, it is about:
- Talent retention – developers who feel listened to, not miss out on market information and feel like they work on a great product stay in the company.
- More maintainable products due to great documentation – by discovering outside needs and documenting your products not only a few people know how to maintain the product. Developers hardly ever have time to document what they do. Developer Advocates can do that for them with an outside view, which always results in better docs.
- Market-fit product creation due to outside needs – by having a handle on what’s happening in the market, what excites developers and what the competition is up to you create better products. This should be backed up with user studies, too, but we all know that there’s never budget for that.
- Less knowledge attrition due to sharing of outside trends and products – employees don’t hyper focus on the current state of affairs but keep learning when there’s a good Developer Advocacy in place. This eases tension and avoids the the “Am I falling behind by working here” feeling. It also allows the company to embrace new tech faster as someone is already trying it out.
Externally, things are pretty obvious:
- Product sales – getting people to understand your product better means more people will use it.
- Subscription sales – once established as a trustworthy technical company people are more likely to subscribe to ongoing offers.
- Mindshare – being on the conference circuit and having an online presence as a technical source helps people remember your company, even if you are not one of the big players.
- Already knowledgeable Applicants – people who already worked with your product need a lot less onboarding before they become effective.
- Talent acquisition – DevRel goes where the developers are, so no need to find them in a pool of applicants and cold-call them.
- Partner acquisition – finding similar companies and products can lead to great collaborations.
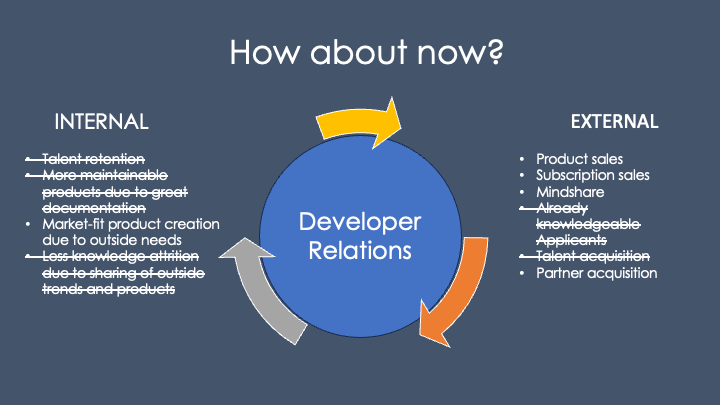
Things were good, but also weird…
Developer advocacy has become a normal thing for companies to do and when the market boomed the big players hired a lot of people to do advocacy. However, in a booming market our job as Developer Relations experts wasn’t always easy. One big topic to prove our worth to the company, talent retention, was one of the most problematic ones. When everybody is hiring and vying for the attention of tech talent, young and independent developers used “job jumping” as a way to get more salary and higher positions. When you work in larger companies, this becomes rampant. In Microsoft, we had a hard time keeping talent in the company as Meta and others, literally round the corner, offered much higher salaries. We also had people joining to have the name on the CV as a rite of passage into “cooler” companies. Sometimes the process was so broken that the saying was that in order to get promoted, the best way is to leave the company and apply in a different position.
Product/Subscription sales was another tricky subject in a world where people want everything free. Many companies use this as a business model – burn VC money to get known and then start billing people. That’s hard to compete with.
Lastly, the bigger you are the fewer valuable outside contributions you get. I spent a lot of energy to get Microsoft to release things as open source. I got that by promising a community to start embracing products that way and getting outside contributions to make the product better. The problem is that when you are someone the size of Microsoft or Google, people do not contribute as they expect that you have tons of developers better than them already working on the product. This isn’t the case, of course, as you also have to fight for resources internally, but it feels weird to do free work for the richest companies on the planet. As this didn’t work out, a lot of large players scaled down their developer relations efforts immensely. The dirty secret is that the biggest open source projects are maintained by a few people inside companies who are paid to do so.
Danger signs…
When all you meet at events are DevRel speakers, we don’t help our teams – Developer Advocacy is about making companies communicate better to the outside by allowing their employees to speak. Developer Relations should not be “voices for hire”. And yet, companies hired the loudest people on social media and sacked them a few months later when – oh wow – they didn’t deliver anything. Developer Relations became a role hired from the outside, not found and nurtured in the company.
A changed, humbler world…

Right now, a lot of the benefits we as Developer Relations people bring to the company are not applicable. Hiring has slowed down, documentation teams are being laid off as “an AI chatbot can help users the same way” (insert eye roll here), and with not many people hiring companies are less inclined to bend over backwards to keep their developers happy.
All big tech companies we lost talent to are laying off, so there is no worry that you have to compete with them. Salaries are still much larger than elsewhere in the market, but job safety and work structure is terrible. It feels like the mass layoffs have opened the floodgates so companies take a “what can you do for us to prove your worth” stance. Talent acquisition and finding already knowledgeable developers becomes less interesting then. When I applied for jobs, I had to demand working from home and self-training to be part of my work time. Yet there is still a huge need for developers (no, AI will not replace them all), but companies focus on saving money instead of hiring. So our job as Developer Relations people is to be there to make this world work for the developers and the companies…
Interesting new focus areas…
To me, this means focusing on the “advocacy” part of Developer Advocacy. Instead of chasing the coolest, newest tech and trying to win social media, I concentrate on our jobs as a whole. Fixing the gap between job offers and CVs – why does this go wrong all the time? Bringing structure and safety to developer careers – why is there still a gap when you are principal developer and nowhere to go? Finding measurable data to define developer worth to the company (no, it’s not lines of code, Elon!). And trying to make retention and staying in a company a good thing and not a sign that you slowed down.





![This is Margaret Hamilton, lead software engineer of the Apollo Project. Here (left) she stands next to the code she wrote by hand that what used to take humanity to the moon. [1969]](https://christianheilmann.com/wp-content/uploads/2024/02/06751d1885e4c409e9c0f6114c1ae2fb.png)